Dokumentasi dan Tutorial Template Flet Banget
Artikel ini berisi dokumentasi, tutorial, dan penjelasan lengkap seputar tema Blogger (Blogspot) Flet Banget. Jika ingin melihat jenis font yang digunakan, cara membuat tombol, blockquote, table, syntax highlighter, dan atribut lainnya, silakan kunjungi artikel Gaya dan Tipografi Flet Banget.
Cara Install
Berikut adalah cara memasang template Blogger gratis Flet Banget. Ada dua cara yang bisa dipilih:
Salin HTML (Direkomendasikan)
Cara ini direkomendasikan karena akan langsung menghasilkan tampilan yang 100% sama dengan versi demo Flet Banget. Resikonya adalah semua isi widget seperti kode iklan, kode Histats, dll akan hilang. Jadi pastikan simpan dulu semua kode widget tersebut sebelum melakukan cara ini.
- Masuk ke menu Theme (Tema) > Edit HTML.
- Salin semua kode template yang ada di dalam file hasil dowload lalu paste ke text editor yang muncul.
- Terakhir klik tombol Save theme.
Unggah XML
Cara ini aman karena semua widget yang sudah terpasang sebelumnya tidak akan ikut terhapus. Tapi ada kemungkinan letak widget akan berantakan karena tidak sesuai dengan kode HTML template Flet Banget. Cara memperbaikinya mudah, tinggal geser-geser posisinya di menu Layout (Tata Letak).
- Masuk ke menu Theme (Tema) > Backup / Restore.
- Jika ingin melakukan backup pada template yang sedang digunakan, klik tombol Dowload theme.
- Setelah itu langsung upload template Flet Bangetdengan klik tombol Choose File dan cari lokasi file .xml berada.
- Terakhir, klik tombol Upload.
Meta Tag
Bagian ini cukup penting sebagai bagian dari SEO dan pelengkap properti saat link dibagikan di media sosial. Ganti kode berikut menggunakan milik kamu sendiri.
Kode Tracking
Untuk verifikasi Google Search Console, Bing Webmaster dan Pinterest. Jika belum punya, hapus saja semua baris kode ini. Jika sudah ada, silakan ganti yang ditandai.
<!-- Sife Verification -->
<meta content='xxxxxxxxx' name='google-site-verification'/>
<meta content='xxxxxxxxx' name='msvalidate.01'/>
<meta content='xxxxxxxxx' name='p:domain_verify'/>Info Penulis
<!-- Site Owner -->
<meta content='Your Name' name='Author'/> // Nama Kamu
<link href='xxxxxx' rel='me'/> // Link Profile kamu seperti facebook,googleplus dll
<link href='xxxxxx' rel='author'/> // link Profile facebook kamu
<link href='xxxxxx' rel='publisher'/> // link Profile facebook kamu
<meta content='xxxxxx' property='fb:admins'/> // ID dari akun Facebook kamu
<meta content='xxxxxx' property='fb:pages'/> // ID dari fanspage Facebook kamu
<meta content='xxxxxx' property='fb:app_id'/> // ID dari apps Facebook kamu
<meta content='@YOURusername' name='twitter:site'/> // link Profile twitter kamu
<meta content='@YOURusername' name='twitter:creator'/> // link Profile twitter kamuGambar Blog
Gambar ini akan muncul saat membagikan link utama (homepage) di media sosial. Ganti yang ditandai menggunakan URL dari gambar banner atau logo blog kamu sendiri.
<meta content='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhBeHIqk1MLlWvl-_8B9Xff_DVQiMDPdpDJSncJRQLbuFMBL3uv1YQJpf2TmQcBlC1kZR1jaodd9T2As5Oz1L2aBj3jB2f2hFEMekoHtLQtAOv0uTihiqJ6LXwKlYiGV1f_JFhsCxZPIHx7/s1600/fletbanget-noImage.png' property='og:image'/>
<meta content='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhBeHIqk1MLlWvl-_8B9Xff_DVQiMDPdpDJSncJRQLbuFMBL3uv1YQJpf2TmQcBlC1kZR1jaodd9T2As5Oz1L2aBj3jB2f2hFEMekoHtLQtAOv0uTihiqJ6LXwKlYiGV1f_JFhsCxZPIHx7/s1600/fletbanget-noImage.png' name='twitter:image'/>Posisi Iklan
Beberapa iklan bisa langsung dimasukkan melalui Layout (Tata Letak) yang ditandak dengan kotak berwarna biru. Pastikan untuk centang tulisan Show HTML/Javascript agar iklan tampil.
Namun ada beberapa posisi iklan yang harus dipasang melalui HTML. Diantaranya adalah sebagai berikut:
Iklan In-feed
Iklan yang muncul di antara feed / daftar artikel di homepage. Cari kode berikut:
<!-- Ad code InFeed / Kode iklan InFeed -->Iklan Match Content
Iklan yang muncul di bagian related post. Cari kode berikut:
<!-- Ad code MatchContent/ Kode iklan MatchContent -->
Menu Navigasi di Header
Pada Layout (Tata Letak), lihat bagian berjudul NAVIGATION. dan edit lalu ubah sesuai keinginan kamu.
Dropdown
Jika ingin menambahkan dropdown, pada menu cukup tambahkan seperti berikut.
Untuk menambahkan dropdown cukup tambahkan _ dibelakang teks dan untuk multi dropdown tambahkan __ dan hasilnya terlihat seperti gambar diatas.
Menu Subscribe
Perubahan untuk bagian Newsletter diganti dengan Mailchimp, jadi yang harus kalian lakukan untuk mengaktifkan nya cukup dengan mendaftarkan email ke mailchimp dan bila sudah tinggal edit bagian link di menu tata letak bagian email.
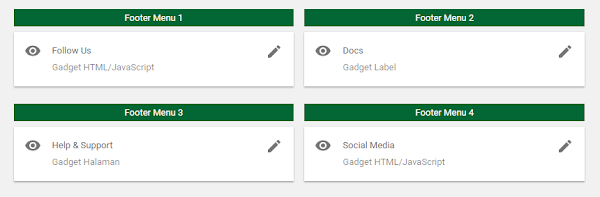
Menu di Footer
Pada Layout (Tata Letak), lihat bagian berjudul FOOTER MENU. Ada 4 widget yang bisa ditambahkan,edit,hapus maksimal 1 widget, ada beberapa perubahan pada bagian menu di footer.
Untuk Menu 1 hanya akan menampilkan abous situs bisa kalian tambahkan manual berupa teks.
Untuk Menu 4 menjadi lebih mudah dan ga perlu menambahkan social icon sendiri, cukup tambahkan dengan nama dari social icon tersebut dan masukan link sosmed kalian secara otomatis icon mengikuti nama sosmed, disarankan dengan huruf kecil.








Harly Umboh
PicsHitz.com is a leading Actress photos , South Indian Actress images. hot actress pics, desi girls images, instagram model viral photos, hot tiktok girls, celebrity gossips, photos, and much more. Click Link- PicsHitz.com
Sarkari Jobs Result 2021 : Sarkari Jobs Results Info provide the latest SarkariResult / सरकारी रिजल्ट or free job alert of government Job, Sarkari Exam, Admit Card, Online Form, Admission, Syllabus of SSC, UPSC, HSSC, UPPSC, etc. Join us on Telegram SSC GD Constable Apply Online,SBI Apprentice Apply Online, RRB NTPC Admit Card ,Corona Vaccine Online Registration IBPS & Read More » https://sarkarijobs.saibabaspeaks.com/
BGMI FREE UC HACK | Battlegrounds Mobile India UC Generator 2021 - esp mod apk